En este post vamos a ver 6 aspectos fundamentales a tener en cuenta para usar correctamente la tipografía en nuestros textos. Con relación a esto, veremos como se percibe la tipografía y la importancia de la misma para generar impacto visual.
Usar la tipografía correctamente.
Conceptos fundamentales de tipografía.
La tipografía es un principio fundamental en el vocabulario de un/a diseñador/a, porque tiene una doble función: verbal y emocional.
Aunque vemos la tipografía principalmente como una serie de elementos que se combinan para formar palabras y frases, también posee una función puramente visual y, en ese aspecto, la tipografía es un elemento gráfico puro, al igual que la línea, el color, la forma o la textura.
Cuando la tipografía solo se relaciona con su significado verbal, su carácter comunicativo puede carecer de impacto visual.
Las letras hablan.
Al igual que los «colores suenan» como vimos en este post sobre la percepción de los colores, en este caso percibimos la tipografía en dos niveles.
El primero, en su nivel verbal y comunicativo, se refiere a su capacidad para transmitir pensamientos.
En particular, destacamos que la tipografía debe ser clara, sobre todo en los párrafos de texto.
En general, un texto es fácil de leer cuando «se vuelve transparente» a ojos del lector y permite la lectura sin interferencias.
1. Legibilidad.
Lo que más influye en la legibilidad de un texto es la iluminación, el contraste, la resolución, la distancia y el tamaño de la letra.
Hay que añadir, que no todas las familias tipográficas funcionan bien para tamaños pequeños. Por eso, cuando escojas un tipo piensa en el tamaño en el que la vas a tener que usar y comprueba que funciona.
Y ante todo, debemos tener en cuenta a quién va dirigido el texto, y que tipo de texto es. Por ejemplo, si estamos diseñando un texto para un libro, elige tipografías para libros, del mismo modo, si se trata de diseñar una valla publicitaria, investiga que tipos de letras se usan en este medio.
Pero la legibilidad de un texto también se puede ver comprometida por los siguientes conceptos: Espaciado y alineación.
Mike Joyce / Diseño para múltiples aplicaciones
2.1. Espacio entre letras.
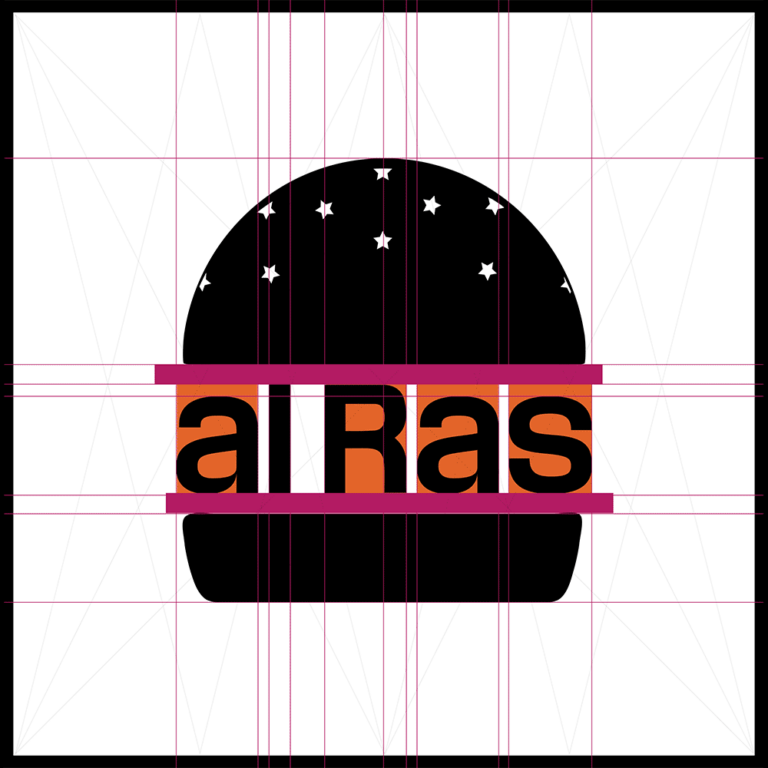
En la creación de un Logotipo, debemos de tener en cuenta el espaciado entre caracteres, para lograr una composición armoniosa. Para ello hay dos términos que pueden resultar confusos: El Tracking o interletrado y el Kerning o ajuste entre pares de caracteres.
El Tracking.
En los programas de edición encontrarás este ajuste por defecto a 0. Te juntará o espaciará toda la palabra o párrafo, según el valor numérico que pongas.
El tracking o interletra, aplicado en palabras, deformará la tipografía y se crearán falsas versiones de la tipografía condensada o extendida. Siempre es mejor usar la familia tipográfica original antes que falsearla.
El Kerning.
Si necesitas alterarlo, comienza ajustándolo después del tracking y usa el kerning óptico. También aparece en 0 por defecto. El programa intentará calcular una distancia equilibrada para cada par de letras y si no funciona, aplicaremos el valor numérico positivo para alejar las letras entre sí o negativo para acercarlas.
Modificar el interletrado en las minúsculas no suele sentar tan bien como en las letras mayúsculas, que admiten mejor tocar los valores por defecto. Las minúsculas tienen su origen en la escritura manual, por eso llevan peor que le toquen los espacios entre las letras, ya que se rompe la continuidad que generan naturalmente.
Ajuste del kerning de Logotipos para nuestros clientes
Para entrenar el ojo aplicando kerning a diferentes palabras, un truco es entornar los ojos, alejándose de la pantalla. De este modo, al visualizar borrosos los contornos de las letras, podremos apreciar mejor estas diferencias de espacios entre ellas. Un recurso online, es este sitio web llamado Kerning Game, que además te dice de qué tipografía se trata en cada pantalla.
2.2 Espacio entre líneas.
En el diseño de un texto de párrafo, es necesario que el espacio entre las líneas, sea lo más equilibrado posible. Ese valor se denomina interlineado o leading. Lo más recomendable es dejar el valor por defecto «automático» que viene dado por el diseño de la tipografía, sobre todo en textos extensos.
3. Alineación.
La alineación de los textos de párrafo influye mucho en la fluidez de la lectura.
Alinear a la izquierda, es la forma más fácil de asegurar una lectura sin interrupciones.
Es un error, pensar que el texto justificado (como en los libros) hace que el texto parezca más ordenado. El ojo tiene que esforzarse más, ya que se producen desajustes entre las líneas, ocasionando espacios vacíos irregulares. Las palabras se pueden cortar con un guion, respetando las sílabas. Este método de partición se usa sobre todo en el texto justificado a ambos lados.
La alineación centrada, solo debería de usarse en titulares, para áreas de texto extensas dificulta mucho la lectura.
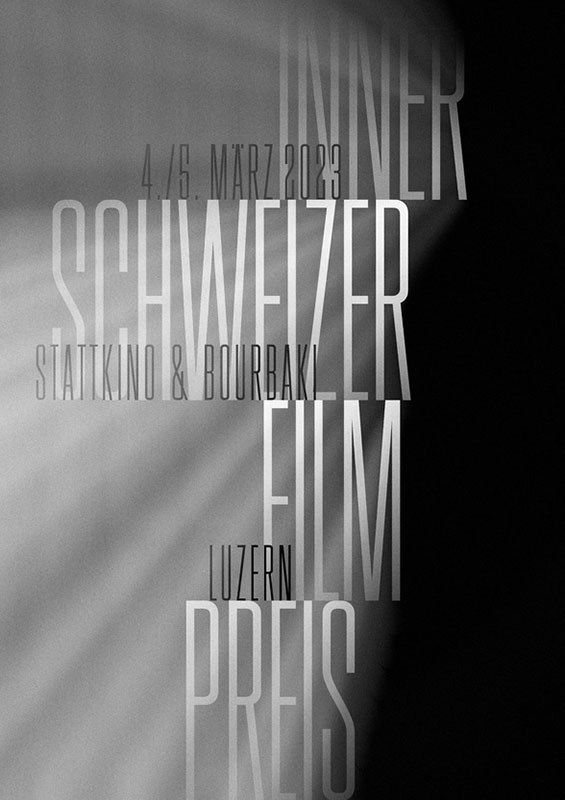
En la imagen siguiente, vemos un excelente uso de la alineación libre, según exigencias del diseño.
La tipografía es el mensaje.
En el segundo nivel de percepción de la tipografía, está la capacidad de la misma, de transmitir impacto visual.
Toda la potencia comunicativa de la tipografía se despliega, si debido a su correcto tratamiento, se refuerza su significado visual. Es entonces cuando se la percibe a varios niveles, no solo el verbal sino también el emocional.
El tipo puede ser de por sí el mensaje.
Negar que la tipografía pueda ser emocionante o impactante, es limitar la expresividad de una composición tipográfica.
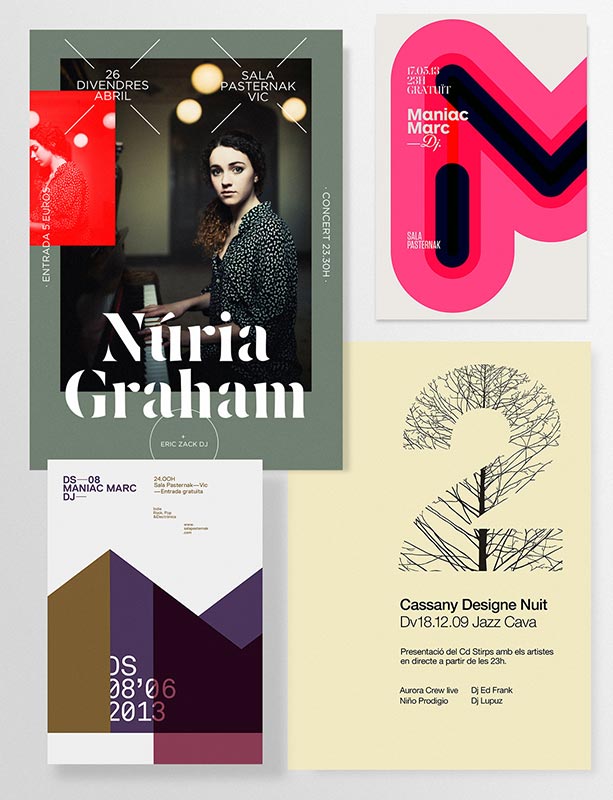
Ejemplos claros de esto es el trabajo de la diseñadora Marta Cerdà.
4. Color Tipográfico.
La tipografía como composición visual tiene características de ritmo, espacio y textura. Esta cualidad se denomina color tipográfico. No hace referencia al color empleado en la tipografía, sino a la densidad de su estructura.
Por lo dicho anteriormente, es fácil deducir que la interletra, la interpalabra y la interlínea están muy relacionadas con el color tipográfico. Un tracking muy reducido, «oscurece» el texto, mientras que aplicar valores amplios «aclara» el texto.
Un cambio en esta densidad tonal o color tipográfico en una composición influye no solo en su apariencia sino también en el significado del mensaje. Permite destacar y dar fuerza a una página.
5. Estilo.
La clasificación de estilo tipográfico más básica, se basa en la forma que tengan los remates de las letras. Con o sin pie (serif o sans serif).
En principio, los tipos con serif son los más utilizados en textos de lectura, debido a que este apoyo facilita el ritmo natural entre las letras y por ello su lectura.
Las tipografías de palo seco o sans serif, confieren un aspecto más moderno al diseño de textos y por tanto son más usadas en grandes tamaños para señalítica o en publicidad.
Aa // serif //
Libre Bodoni
Aa // sans serif // Manrope
Sin embargo, las tendencias contemporáneas en diseño editorial han variado estos usos clásicos de estilo tipográfico y hoy en día surgen nuevas fuentes tipográficas que desafían antiguas creencias y hay una mayor amplitud de miras en el uso y clasificación de las tipografías.
El sitio web: Fonts In Use es un archivo sobre el uso actual y pasado de las tipografías en todo tipo de medios y soportes.
6. Contraste.
Trabajar con tipografías permite llamar la atención sobre lo más importante de la composición, pero para ello, hay que aplicar la jerarquía y el contraste entre los párrafos y las formas de las letras.
Cuando combinemos fuentes, deben de ser lo suficientemente diferentes para generar contraste. Por ejemplo, para los titulares, se deben de usar fuentes con mayor densidad que para el texto de lectura.
Título.
Y esto es un subtítulo que explica o amplía el significado del título.
El consejo más importante sobre el uso de la tipografía es no mezclar más de dos tipografías diferentes. Con un par de ellas, e incluso una sola, es suficiente para poder crear títulos, subtítulos y párrafos con suficiente contraste e interés.
Además, una familia tipográfica de una fuente de calidad tiene muchas variaciones de peso, con lo cual tendremos tipografías en negrita o bold, en cursiva, light, extendidas y condensadas, etc.
- Cincuenta y tantos consejos sobre tipografía. Enric Jardí. Ed. GG.
- Sitio web especializado en tipografía: http://www.oert.org/
- Marco Creativo. Video explicativo sobre ajustes de Kerning.