Diseño gráfico y Percepción visual.
El diseño gráfico es un acto de comunicación y como tal requiere de una lectura por parte del receptor del mensaje. Si conocemos las leyes de la percepción visual y las aplicamos con eficacia en nuestros diseños, podemos modelar la percepción que el emisor haga de la imagen gráfica creada.
Dicho de otro modo, si aplicamos los principios de la percepción visual al lenguaje gráfico, influiremos en la lectura de las imágenes generando contenidos:
- Universales (entendidos por todos)
- Sencillos (eliminando lo innecesario y acentuando lo esencial)
- Narrativos (capaces de generar secuencias y descripciones)
- Poéticos (emocionalmente memorables).
1. ¿Qué es la Percepción visual?
Las imágenes están compuestas por una serie de recorridos, fuerzas y energías internas que no vemos como tal, pero que percibimos inconscientemente y nos dirigen la mirada hacia unos puntos o zonas calientes de la imagen que son más importantes que otras.
De esta forma, se establecen jerarquías entre los elementos gráficos de una imagen y se crean nexos de unión generando movimientos que hacen que una composición visual sea atractiva y cuente una historia.
2. ¿Cómo se produce la Percepción visual?
A partir de estímulos visuales se generan las imágenes en la mente, e inmediatamente reconocemos antes lo que ya conocemos por nuestra experiencia que lo nuevo o desconocido.
El lenguaje visual es como un alfabeto, la percepción está condicionada por el aprendizaje o conocimiento previo que tengamos de lo que vemos.
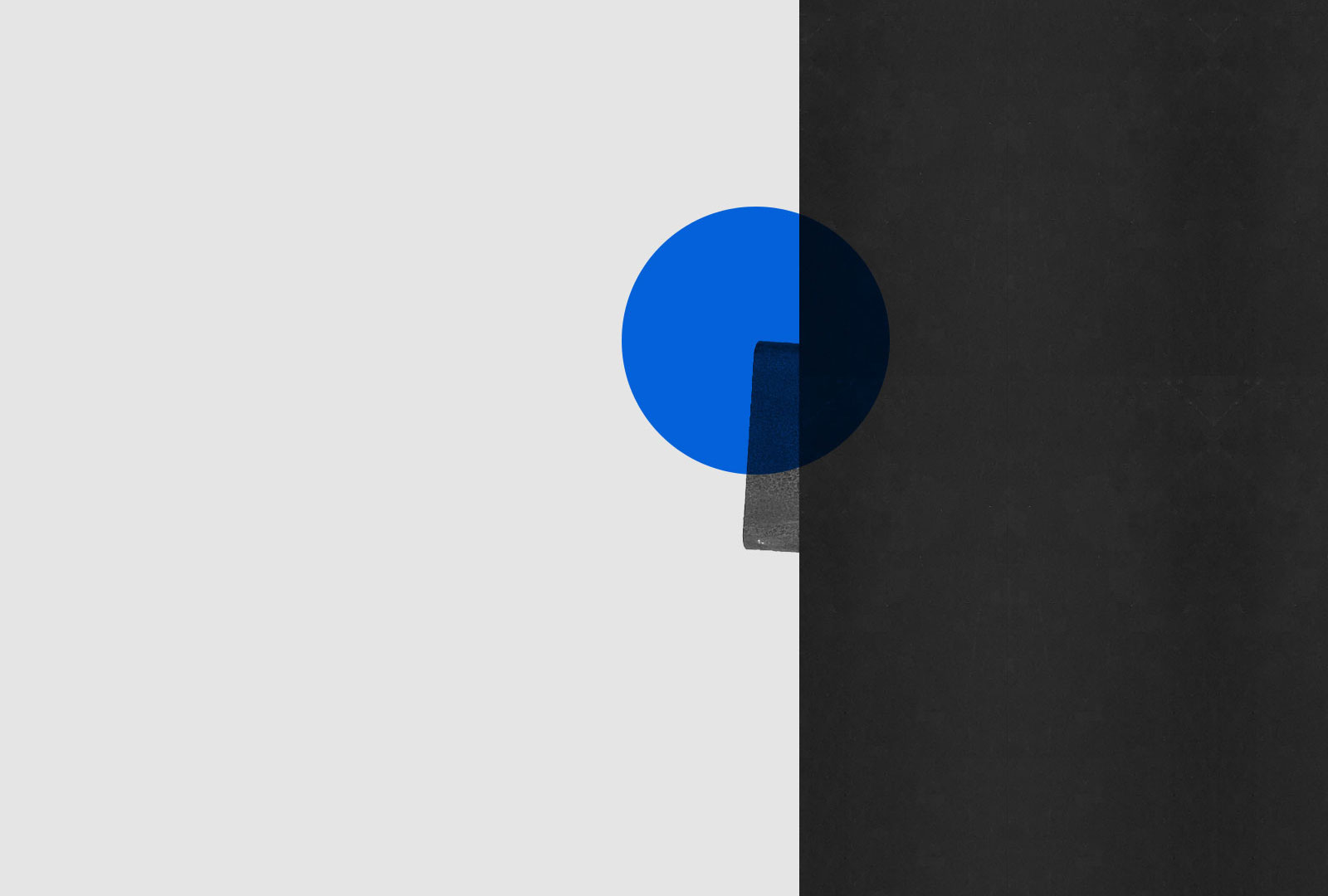
Por ejemplo, nuestro cerebro tiene una tendencia innata a percibir como completos los objetos que están incompletos; este proceso o capacidad de llenar las partes que faltan es un estímulo visual recogido por la Psicología de la Gestalt, conocido como «La Ley de cierre».
”«Estas fotografías de Andreu Llorens y Roberto Beretta recogidas en un libro, muestran ejemplos de un posible alfabeto urbano de la "A a la Z" de Londres.»
The Quick Brown Fox Jumps Over A Lazy Dog.Ed. Corraini. 2008
3. Principios de la Percepción visual.
- 1. La Unidad.
Ley de Cierre. Ley de Figura y Fondo. - 2. La Tensión o Peso.
Ley de Proximidad. - 3. El Movimiento.
Ley de Continuidad. - 4. El Equilibrio.
1. La Unidad.
La unidad visual en una composición es la regla esencial que fija el rumbo para conseguir alcanzar un mensaje claro y con un sentido universal.
Establecer que todos los elementos gráficos que se usen en una composición mantengan una unidad visual interna es básico para que la imagen final funcione.
La confusión no crea interés visual.
¿Cómo se consigue esto?
Mediante el uso de la similitud y la proximidad vamos agrupando elementos y creando recorridos visuales entorno a ellos.
Por ejemplo, fijémonos en el Fresco de la capilla sixtina de Miguel Ángel “La Creación de Adán” donde aparecen reflejados los dedos que casi se tocan. Esta proximidad crea un interés y focaliza ese punto como el centro de la composición. Esa proximidad hace que en nuestra mente imaginemos que ambos dedos se tocan. Nuestra mente une la línea imaginaria.
1.1. La Ley de Cierre
Antes hemos visto en el ejemplo de la fotografía de la letra L, la llamada «Ley de cierre», este principio responde a la intención de nuestra mente de cerrar elementos abiertos e interpretarlos como una unidad, antes que interpretarlos como elementos independientes.
Aplicaciones
La Ley de cierre, funciona mejor con motivos simples y reconocibles que con patrones complejos.
Se utiliza mucho en la creación de Logotipos porque reduce la complejidad de la composición y simplifica el resultado, algo imprescindible en el diseño de Logos.
”«Cuando se ofrece esta oportunidad de cierre en una composición, el diseñador gráfico crea una experiencia interactiva para el espectador, quien se implica en la comunicación y, por tanto, se relaciona de manera más íntima con el proceso de asimilación, comprensión y memoria.»
Fundamentos del diseño gráfico. Richard Poulin.Ed. Promopress.
1.2. La Ley de Figura y Fondo
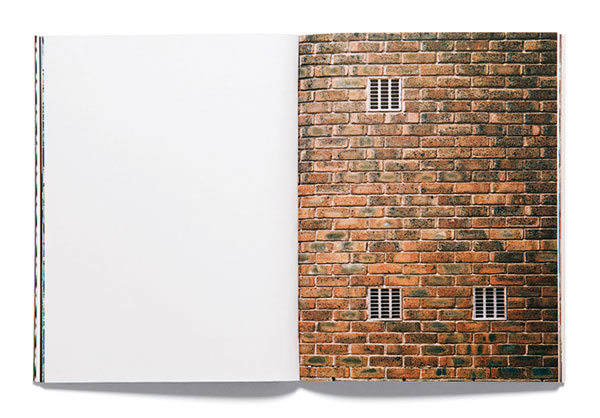
Otro recurso para crear unidad visual en una composición es el uso de la retícula. Consiste en repetir y aproximar elementos hasta formar una rejilla o patrón. En este patrón podemos distinguir unos elementos que están delante o que piden más atención y otros elementos más difusos que serán el fondo.
La figura es el elemento que está delante y que se destaca, se dice que es positiva. En general, es lo que percibimos, mientras que el fondo es lo que no percibimos.
El fondo es el elemento que está detrás y se dice que es negativo.
En este sentido hacemos referencia a otro de los principios básicos de la percepción visual para conseguir unidad visual: La Ley de la figura y fondo.
Este principio perceptivo afirma que la percepción humana separa automáticamente las figuras de los fondos. Se tiende a percibir como figuras los elementos que llaman más la atención o se perciben mejor y como fondo a aquellos elementos más neutros.
Aplicaciones
Hay distintas maneras de aplicar el principio de la relación figura-fondo, según lo que queramos conseguir:
Simple o Positiva.
Si colocamos el área que necesitemos destacar de la composición en el área positiva, obtendremos una composición equilibrada, donde se perciba claramente la figura y el mensaje sea eficaz.
En el ejemplo siguiente, comprobamos como se consigue más legibilidad en la versión donde dejamos despejado el área del fondo (del cielo) y colocamos en el área de la figura (la tierra) el texto.


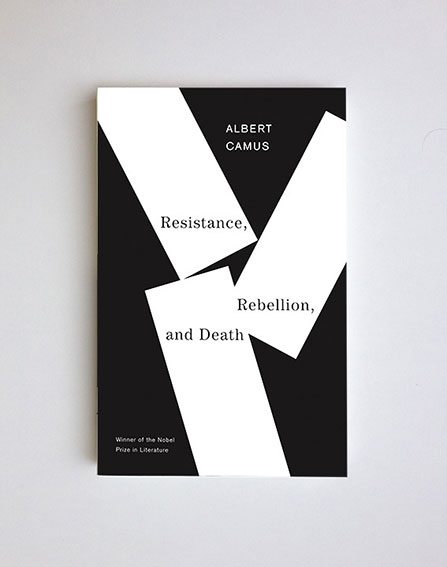
A continuación, al colocar el Logotipo en la parte inferior de la página, se convierte en figura, recibirá más atención y se recordará mejor que si se coloca en la parte superior.




John Gall / Portadas de Libros
Invertida o Negativa.
Pero para un diseño más exigente donde además de claridad haya que llamar la atención, podemos hacer un ejercicio de invertir la retícula, poner en positivo el fondo y en negativo la figura.
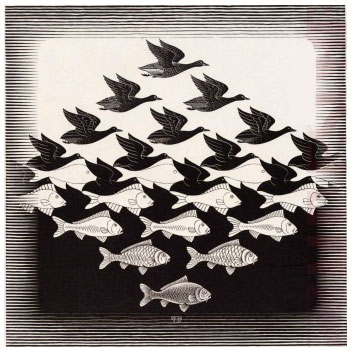
O bien hacer que ambas zonas sean legibles, como hacía M.C Escher en sus fantásticas imágenes.
En estos casos la composición se vuelve desafiante e interactiva para el espectador y por ello es más interesante. Son diseños activos en lugar de pasivos.

M.C. Escher / Grabado en madera
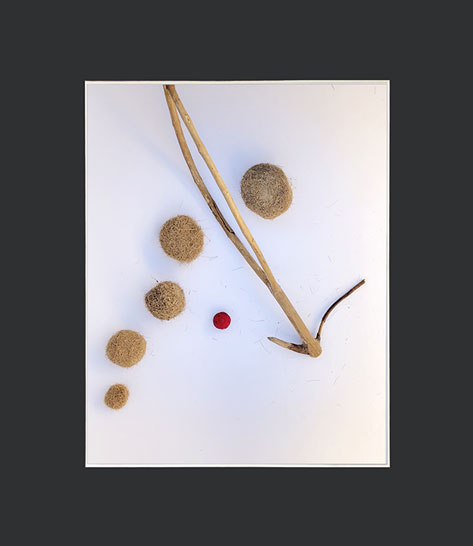
2. La Tensión o Peso visual.
La tensión o peso visual es un recurso gráfico que consiste básicamente en agrupar elementos de acuerdo a su:
- Tamaño.
- Contraste con el fondo.
- Centro o eje.
- Color.
Por medio de esta agrupación de elementos creamos puntos que se atraen entre sí en la imagen y suscitan interés.
La tensión se usa sobre todo para captar la atención en una composición.
Se genera tensión cuando se trabaja la energía interna de una composición en todo su conjunto, rompiendo o amplificando estas fuerzas.
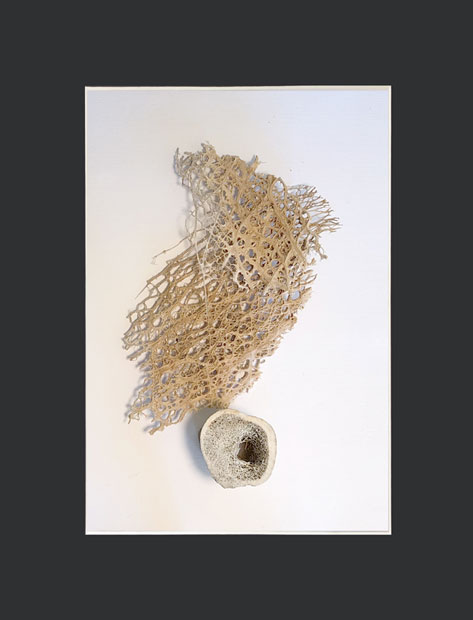
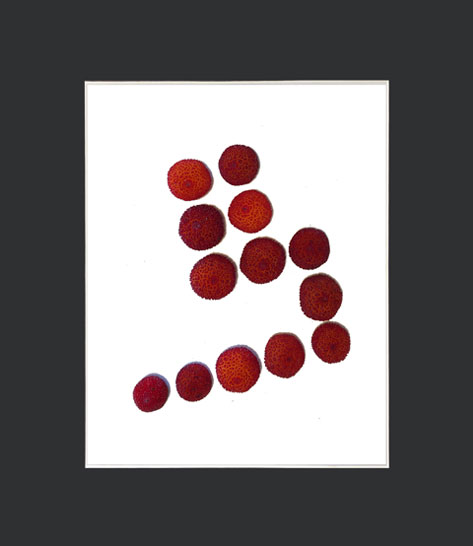
2.1. La Ley de Proximidad.
La Ley de Proximidad, es un principio básico de La Gestalt que está relacionado con la agrupación de los elementos en una composición.
Afirma que los elementos cercanos se perciben como un único grupo o fragmento, por lo que se interpretan como más relacionados que los elementos que se encuentran separados. Y más aún si además estos elementos se agrupan por tamaño, color …etc.
3. El Movimiento.
La principal función del movimiento en comunicación visual es guiar la mirada del espectador a través y alrededor del mensaje visual.
Una composición dinámica es aquella en la que se genera una ilusión de movimiento a partir de las formas o elementos visuales que la componen.
Técnicas visuales como la repetición y el ritmo ayudan a reforzar las características de movimiento en una composición.
Por ejemplo: Las líneas diagonales son mucho más activas y dinámicas que las líneas horizontales y verticales, o un círculo siempre es más dinámico que un cuadrado.
Aplicaciones:
Clave en la construcción y organización de imágenes múltiples, o secuencias como pueden ser las páginas en libros, revistas, gráficos animados y sitios web.
3.1. La Ley de Continuidad.
La Ley de Continuidad, afirma que los elementos alineados se perciben como un solo grupo o fragmento con mayor relación que los elementos no alineados.
Por ejemplo, se interpretará más fácilmente una gráfica de barras donde los elementos aparezcan alineados en orden creciente o decreciente, de forma que las partes superiores de las barras, formen una línea continua, que si se ordenasen sin guardar esta relación visual.
4. El Equilibrio.
La Unidad es el principio básico en diseño para organizar la información de un modo coherente y sólido. La Tensión y el Movimiento, son principios que aportan además expresividad al mensaje y guían la mirada del espectador.
Una composición equilibrada es aquella en la que todos sus elementos están distribuidos y dispuestos de manera uniforme para comunicar una sensación de estabilidad y armonía.
Existen dos tipos de equilibrio:
- Simétrico
- Asimétrico
Simetría.
El tipo más evidente de equilibrio es el que se produce en una composición simétrica. Es el más fácil de conseguir en una composición visual.
Puede ser una imagen especular o reflejo, donde una parte es reflejo de la otra parte de la imagen. O bien generar una compensación simétrica de sus pesos visuales, aunque no sea exactamente un reflejo una parte de la imagen de la otra.
Se recomienda el uso de la simetría para diseños donde lo que se quiera transmitir fundamentalmente sea una sensación de estabilidad y clasicismo.
”La simetría es estática y silenciosa, puede parecer aburrida, pero, sin embargo, es un principio fundamental e intemporal de la percepción visual en comunicación visual.
Fundamentos del diseño gráfico. Richard Poulin.Ed.Promopress
Asimetría.
Sin embargo, una composición asimétrica no es sinónimo de una composición desequilibrada.
La asimetría o equilibrio dinámico es más interesante y más difícil de lograr.
Requiere planificación ya que hay que componer la imagen disponiendo los elementos a propósito de manera desigual, pero compensando con los pesos y las tensiones de forma que siempre parezca visualmente equilibrada.
La imagen resultante es expresiva y genera movimiento.
Si te ha gustado, creo que encontrarás interesante la siguiente publicación: Procesos creativos. Se explica la metodología que sigo para aplicar estos fundamentos de diseño gráfico y percepción visual en mis diseños.
- Fundamentos del Diseño Gráfico. Richard Poulin. Ed. Promopress.
- Principios universales de diseño. V.V.A.A. Ed. Blume.
Imágenes enmarcadas:
Creadas durante el curso de Domestika impartido por Pepe Gimeno: Las leyes de la percepción visual: unidad, peso, equilibrio y movimiento.