En este post, veremos cómo darle sentido al caos. O lo que es lo mismo, cómo organizar el contenido de nuestra web. Usaremos técnicas para organizar la información de manera lógica.
¿Qué hace que la estructura de una página web sea buena? ¿Sabes cómo crear un diseño fácil de usar para tus visitantes?
Responderemos a estas preguntas con ejemplos y métodos sencillos al alcance de todos.
0. Contenido y estructura.
¿Sabemos lo que buscan nuestros usuarios? Respondiendo a esta pregunta, organizaremos el contenido. Tenemos que ponernos en su piel, imaginarnos que buscaríamos si fuésemos el usuario y estuviésemos en su situación.
Empieza haciendo.. un esquema
Antes de ponerte a escribir, piensa en bloques de contenido. De esta manera, tendrás una visión global de lo que quieres conseguir.
No comiences a escribir sin ton ni son. Ten en cuenta que la gente no lee una página web, la gente escanea el contenido. No sirve de mucho llenar el espacio con palabras que lo único que harán es añadir ruido visual.
Para empezar necesitas tener claro para qué quieres tu web y qué función va a tener dentro de tu estrategia de negocio.
”Los usuarios quieren conseguir alcanzar su objetivo con el mínimo esfuerzo posible.
Steve Krug.No me hagas pensar.Ed. Anaya Multimedia 2014
Lo que vemos al mirar una página web depende de lo que tenemos en nuestra mente, aunque solo sea una fracción de lo que hay en la página. Vemos lo que queremos ver.
”Se nos enseña a resolver problemas siguiendo procedimientos estándar. Esto no es válido para un mundo en constante cambio como el digital y el creativo. Necesitamos herramientas que nos ayuden a "pensar fuera de la caja" y a potenciar la creatividad.
Cris Busquets.Diseño desde Marte. Manual de diseño de producto digital.Ed. Jardin de monos.
Organiza tus pasos
1. ¿Qué busca un usuario que accede a una página web como la tuya? Investiga para diseñar una solución eficiente.
2. Diseña un esqueleto con la información importante. Diseñar es solucionar problemas de una forma determinada.
3. La estética viene después. Antes de pensar en tipografías y colores, hay que tener el contenido bien estructurado. Si el esqueleto no está bien formado, cuando intentemos movernos por la web, el usuario no encontrará el camino fácilmente y se frustrará abandonando la web.
”Si tuviera una hora para resolver un problema, dedicaría cincuenta minutos a pensar en el problema y cinco minutos a pensar soluciones.
Albert Einstein.
Arquitectura de la información.
El arte de organizar la información compleja de la forma más clara y lógica posible.
A través de una planificación cuidadosa de la estructura, el contenido y la navegación de la web, se mejora la experiencia de los usuarios (UX), lo que significa que se facilita su usabilidad y mejora el posicionamiento.
Una página web tiene que organizar su contenido sobre la base de una estructura flexible, pensando en el crecimiento y evolución de la página web. Para ello, hay que clasificar la información, mediante el uso de categorías para los temas más extensos y etiquetas para el contenido más específico.
Por ejemplo, como categorías en un sitio web que publica críticas de medios, podríamos tener: Libros, Cine, Series…
Como etiquetas, sin embargo, tendríamos términos más específicos, por ejemplo: Ensayo, Poesía, Ciencia ficción, Zombis…
Es como realizar un «inventario» de cada uno de los bloques de contenido fundamentales de la web. Es importante agrupar todas las categorías que se pueda, no es conveniente tener demasiadas. Esta clasificación del contenido en categorías y etiquetas, permitirá encontrar palabras claves y organizar la información.
Puedes comenzar creando un mapa mental con tus ideas iniciales sobre cómo te gustaría organizar el contenido de tu web.
Si necesitas presentar este diagrama en alguna reunión, una herramienta online, rápida y sencilla es Miro.
Arquitectura de la información.
Casos de estudio
Puntos esenciales para estructurar la información.
-
Identificar las necesidades de los usuarios.
-
Establecer una jerarquía de contenidos por niveles y agruparlos en categorías con lógica.
-
Crear una estructura de navegación que facilite la localización del contenido y su comprensión.
1. Las necesidades del usuario.
-
Identificar las necesidades de los usuarios.
1. Caso de estudio:
Renovación de la web de El Gandulillo, un alojamiento rural.
El principal problema de la web que había antes, era la carencia de contenidos relevantes para el usuario, como por ejemplo una página de tarifas.
Por otro lado, el cliente objetivo de El Gandulillo, una tradicional casa rural, respondía a un perfil de turismo activo, amante de la naturaleza y de las actividades al aire libre.
La información importante para el usuario, tenía que contar con una sección sobre el entorno natural de la casa rural. También creamos enlaces de este contenido, con diversas rutas naturales. Incluso con Wikiloc, una web especializada en rutas y senderos.
Esquema de contenidos -
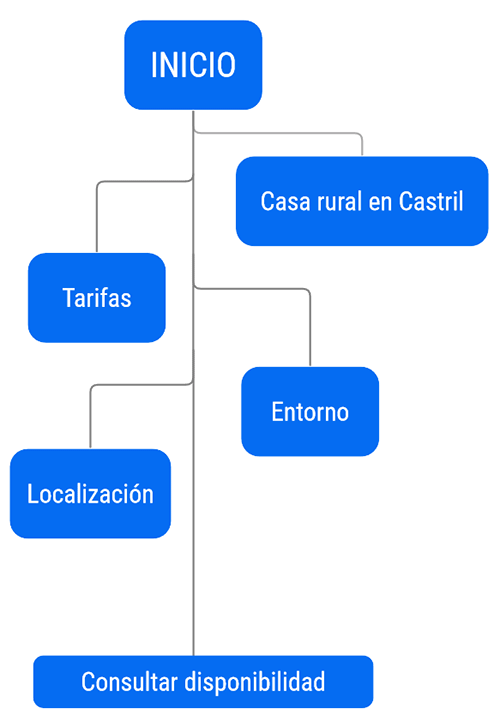
Nivel 1 - Diagrama de flujo.
«Movil first», utilizamos este término para diseñar y organizar primero la ubicación de los bloques de contenido, tal y como aparecerían en los dispositivos móviles. Después se desarrolla el diseño en los demás dispositivos.
En el esquema de árbol a continuación, se representa el 1er nivel de contenido, con la información más importante.
- «Casa rural en Castril», contiene las palabras claves elegidas para el posicionamiento SEO de esta página.
Desde la página Inicial se accede a unos enunciados interactivos, que dirigen al usuario, si pincha sobre ellos, al contenido relevante.
2. Categorías de la información.
-
Establecer una jerarquía de contenidos por niveles y agruparlos en categorías con lógica.
2. Caso de estudio:
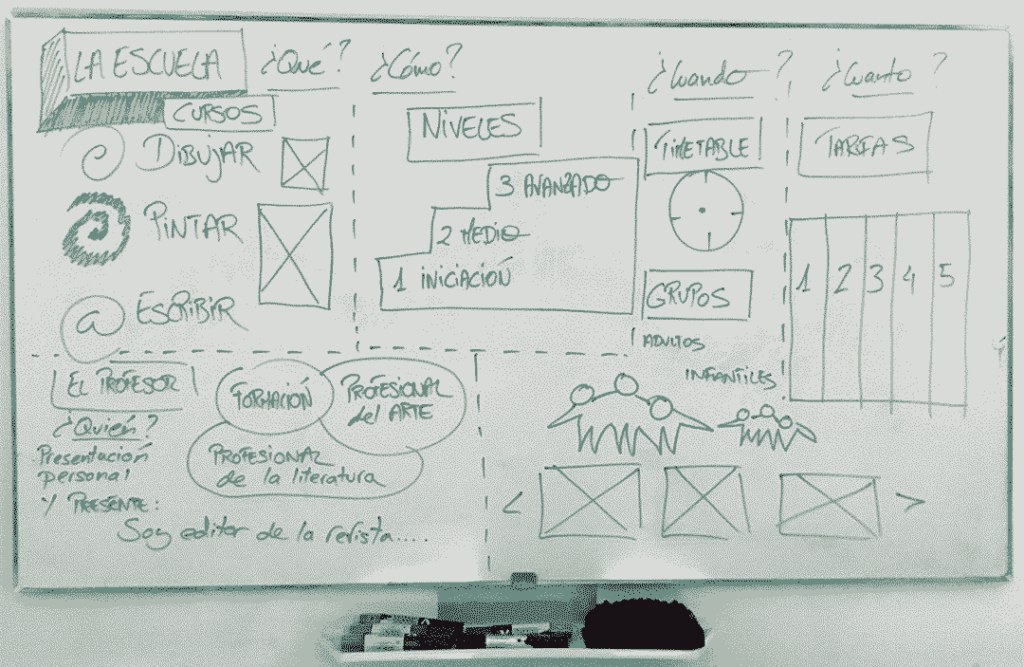
Web creada para la Escuela de Artes y Letras de Altea.
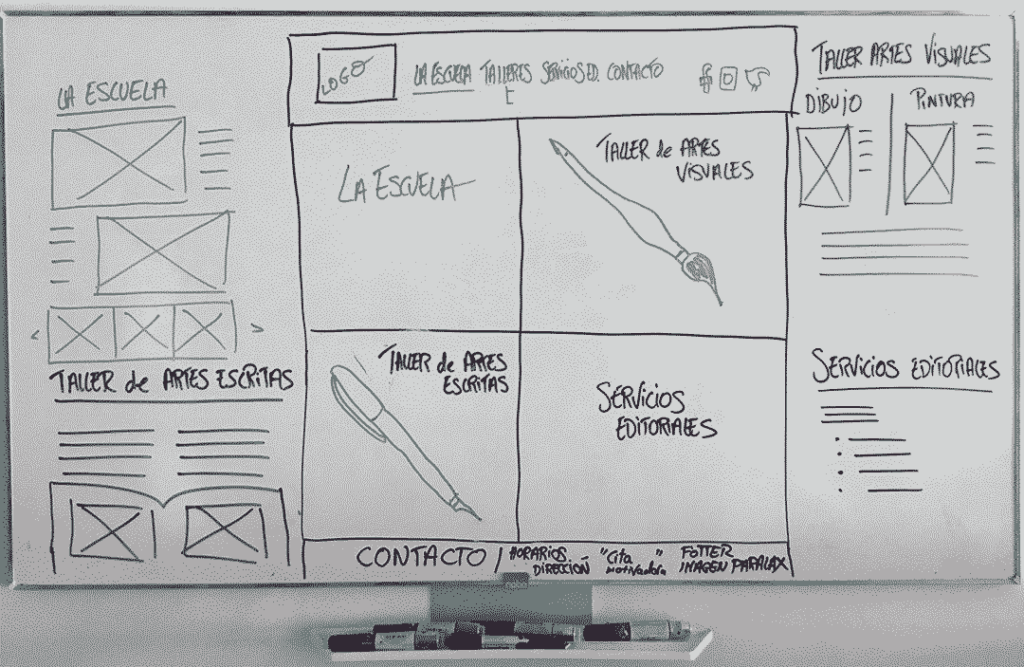
Esquema de contenidos - Nivel 1 - Wireframes.
Una vez que hemos identificado las necesidades de nuestros usuarios y hemos hecho el esquema general del contenido, pasamos a prototipar. Que consiste en organizar el contenido visualmente, de forma esquemática. A estos prototipos se les conoce como Wireframes.
Mi herramienta favorita para realizarlos sigue siendo la pizarra, porque me permite observar todo el contenido de lejos y es muy fácil de modificar. En este caso, para organizar el contenido, es muy útil porque permite ir pensando en el objeto o herramienta que se va a usar al crear el diseño web.
La página inicial de la web de la Escuela de Artes y Letras, divide la pantalla en cuatro partes que se corresponden con las cuatro categorías de la web y se presentan en 4 colores diferentes a modo de botones. Cada color redirige al usuario a otra página y sirve de identificador en cada una de ellas.
- La Escuela.
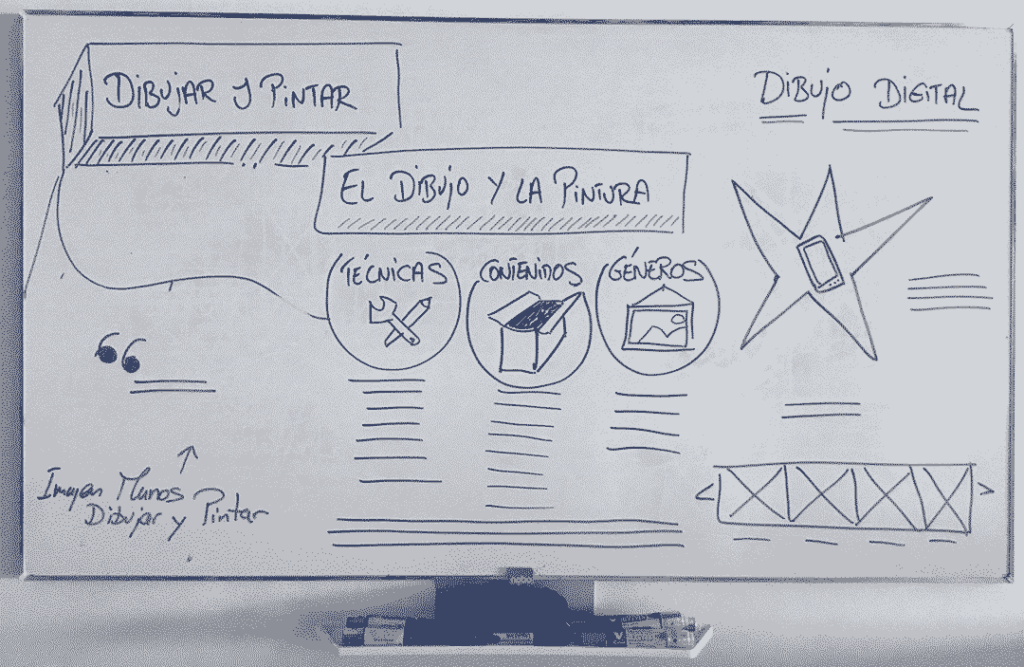
- Taller de artes visuales, denominado finalmente como Dibujar y Pintar.
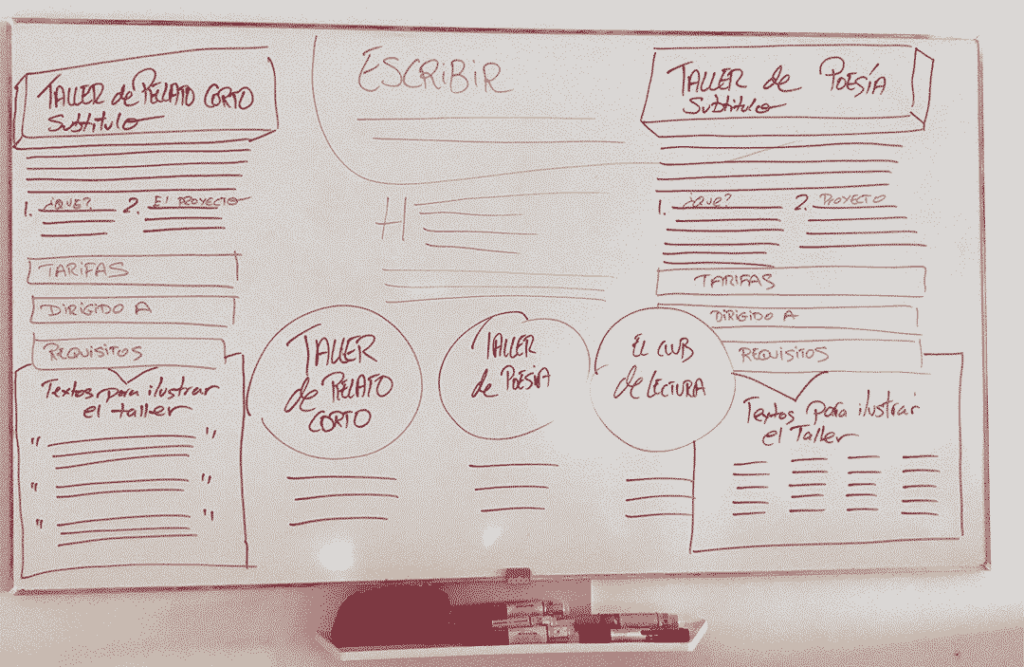
- Taller de artes escritas, que pasa a llamarse Escribir.
- Servicios editoriales.
Aunque ya se pueden ir perfilando ideas sobre la maquetación de la página y su diseño, en esencia los wireframes permiten explorar opciones para ordenar el contenido visualmente y qué opciones podemos desarrollar para cada bloque.
Esquema de contenidos - Nivel 1 - Wireframes.
Otra herramienta (en este caso digital) que se usa en el desarrollo de Wireframes es Figma, Lunacy o Sketch. Estos programas de prototipado los he utilizado cuando estoy trabajando en equipo con un programador y necesitamos trabajar en el mismo prototipo.
Los wireframes ponen el foco en las soluciones que se pueden proponer para organizar la información y en la forma en la que podemos presentarla.
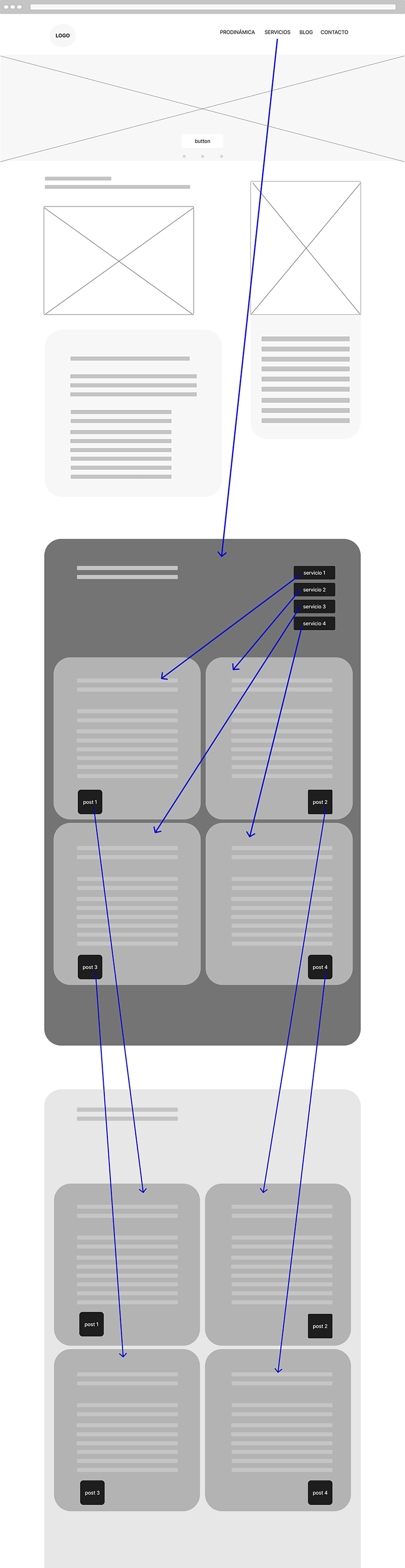
En este ejemplo, para la web de Prodinámica podología, teníamos la limitación de la estructura web. Esta consta solo de una única página, lo que se conoce como One Page.
Una estructura de estas características dirige al usuario a las secciones de la página inicial, desde los botones del menú principal:
- Prodinámica
- Servicios
- Blog
- Contacto
Sin embargo, para organizar el contenido, se pensó en crear índices de anclaje para la sección Servicios y el Blog.
En la imagen a continuación podemos ver los siguientes elementos interactivos:
- NAVEGACIÓN PRINCIPAL
- ÍNDICE DE SERVICIOS
- BOTONES DE POSTS RELACIONADOS

En este ejemplo, se establece una navegación en tres niveles:
- Menú superior con la navegación principal
- Índice de los servicios, que invitan al usuario a desplazarse al servicio clínico para el que necesita información.
- Al final de cada servicio, se añade un botón hacia un articulo del Blog, relacionado con el servicio médico.
Conclusión:
Una página web es un producto digital interactivo y como tal hay que pensar primero en el usuario para crear una estructura idónea para su uso. Una vez creado este esqueleto, podremos darle un aspecto a la web, con las paletas cromáticas y la tipografía apropiada, pero eso será el contenido de nuestro siguiente post: Diseñar una página web con WordPress.
- No me hagas pensar. Steve Krug. Ed. Anaya multimedia.
- Diseño desde Marte. Manual de diseño de producto digital. Cris Busquets. Ed. Jardín de monos.